iOS App development
iOS app architecture patterns:
A Deep Dive into
Architecture Patterns: An Overview:
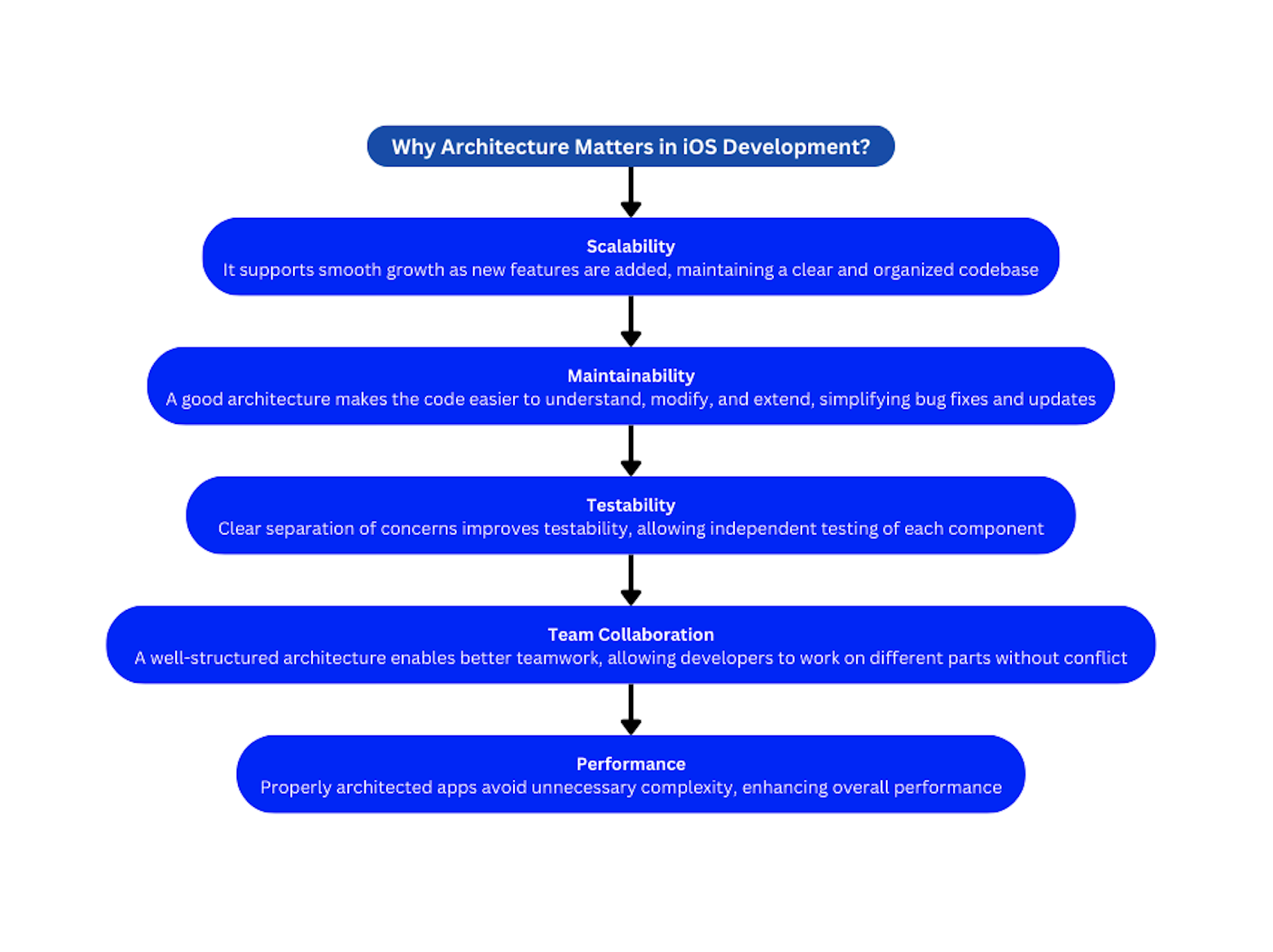
Choosing the right architecture pattern for your iOS app can significantly impact its long-term success. A well-structured architecture not only simplifies the development and maintenance process but also ensures your app can scale efficiently and accommodate new features seamlessly.
Think of your iOS app as a house. A well-designed house has a strong foundation, clear separation between rooms, and a logical layout that makes living there comfortable and efficient. Similarly, a well-architected app has a solid foundation, a clear separation of concerns, and a logical flow, making it easier to maintain, scale, and debug.

Impact of Good and Bad Architecture Choices
Overview of Content
In this blog, we will explore some of the most popular architecture patterns for iOS apps:
We will break down each pattern, explaining its core components and how it works. We’ll discuss the pros and cons of each approach, providing real-world examples and simple code snippets to help you understand when and why to use each pattern. By the end of this blog, you'll have a comprehensive understanding of how these architectures can influence your iOS app development process.
MVC (Model-View-Controller):
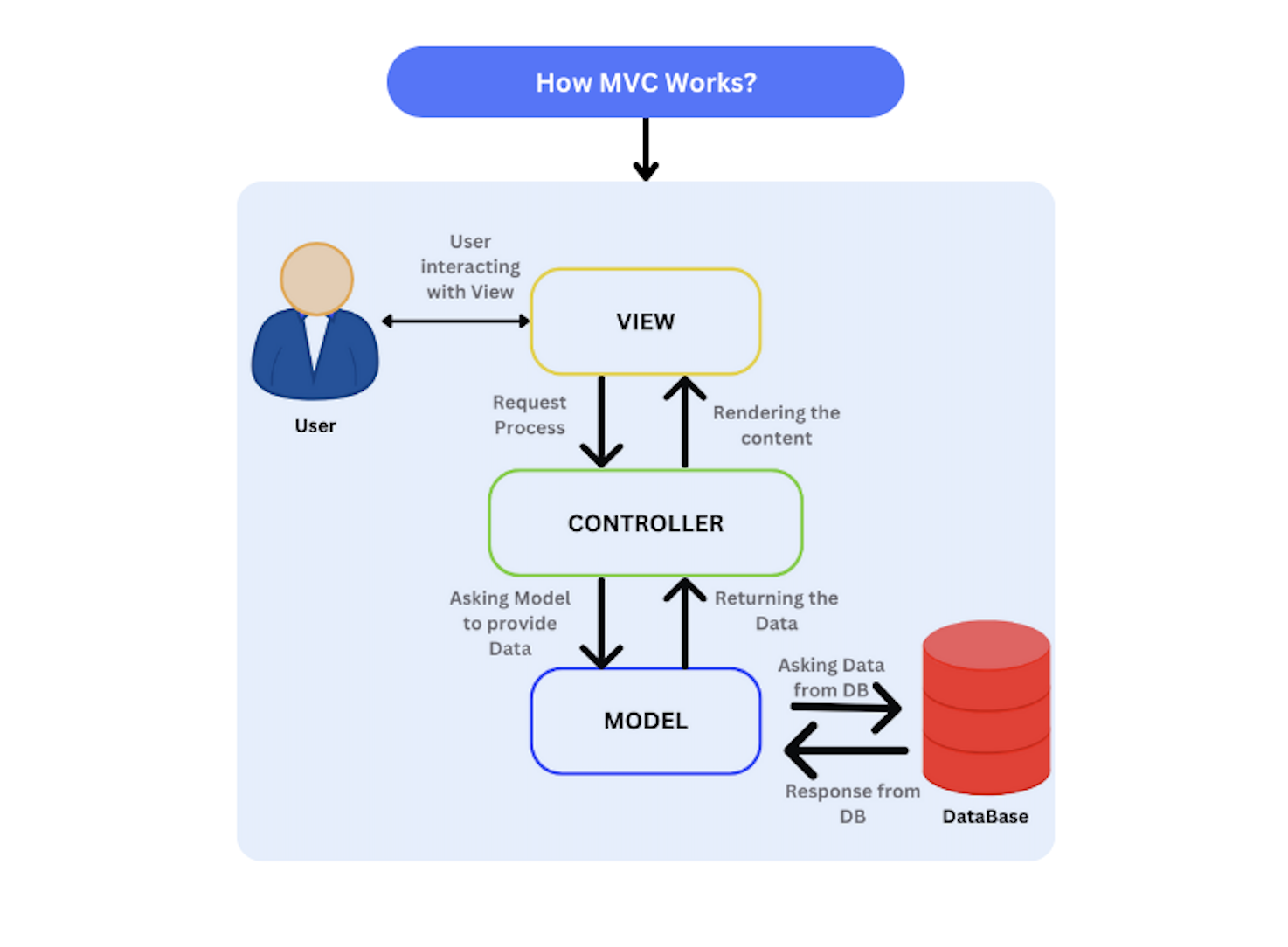
The Model-View-Controller (MVC) pattern is a well-known architecture pattern in software development. MVC is a fundamental design pattern that separates concerns, promoting organized and maintainable code. In iOS development, it ensures a clear division between data management (Model), user interface (View), and application logic (Controller). This separation facilitates easier management, scalability, and maintainability of your app.
Components of MVC
1. Model: Represents the data and business logic of the application. It is
responsible for managing
the app's data, logic, and rules.
e.g. Classes or structs representing data entities, network services handling API
calls, and data
processing logic.
2. View: Represents the user interface (UI) of the application. It displays the
data provided by the
model and sends user commands to the controller.
e.g. Storyboards, XIBs, or programmatically created UI elements like UILabel,
UIButton, and
UITableView
3. Controller: Acts as an intermediary between the Model and View. It listens to
user input from
the View, processes it (potentially updating the Model), and updates the View
accordingly.
e.g. ‘UIViewController’ subclasses that handle user actions and update the UI.

Why use MVC?
Advantages
Disadvantages
When to use MVC
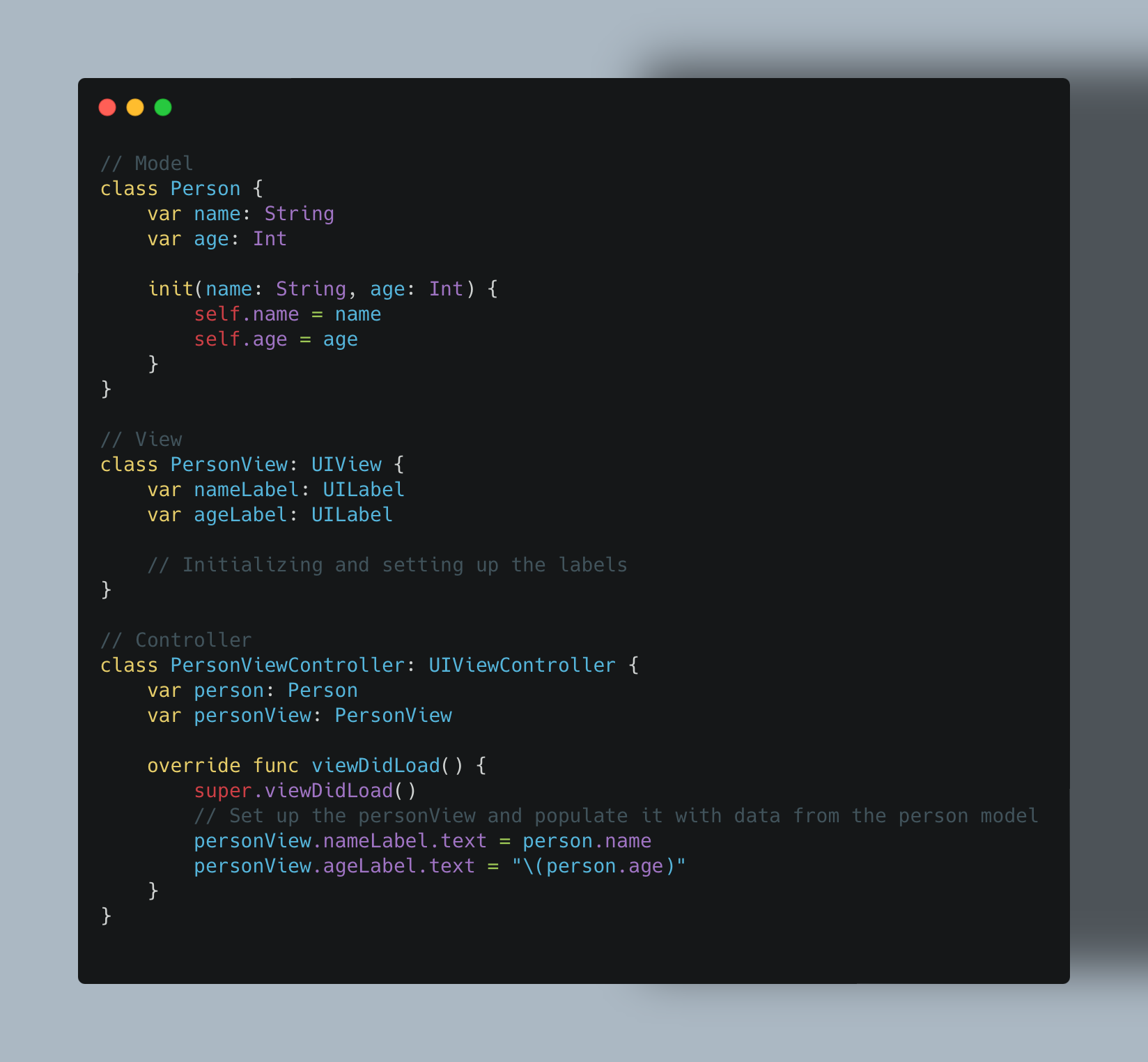
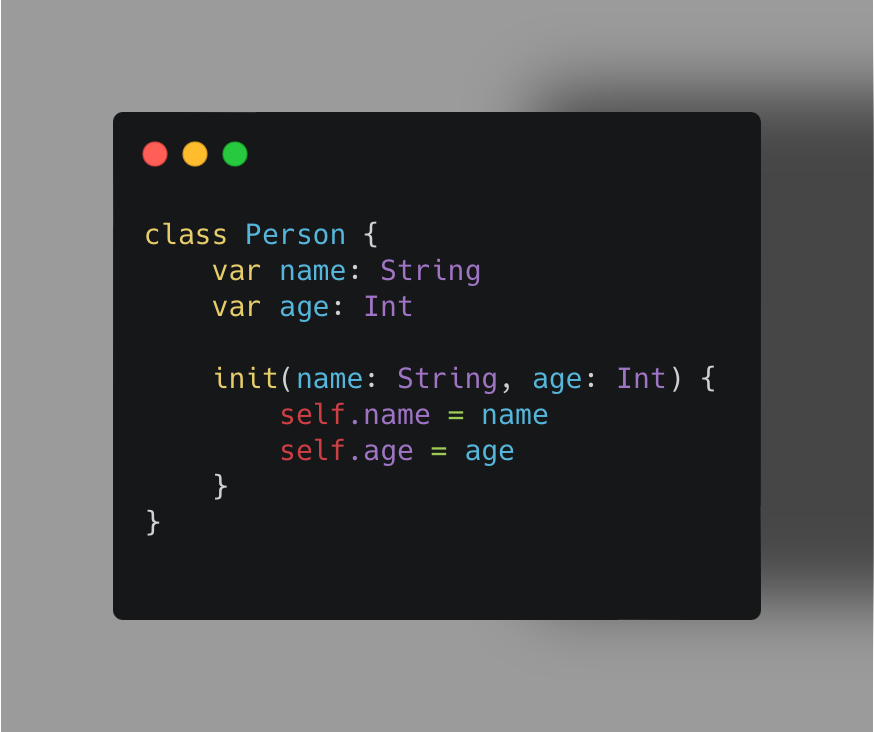
Example Implementation
Here’s a simple example of how MVC might be implemented in an iOS app:

The MVC pattern provides a clear and simple framework for organizing iOS applications, promoting separation of concerns and enhancing maintainability. However, it can lead to overly complex controllers if not managed properly. In the next section, we will explore the Model-View-ViewModel (MVVM) pattern, which addresses some of the limitations of MVC by introducing a new component: the ViewModel.
MVVM (Model-View-ViewModel):
The Model-View-ViewModel (MVVM) pattern is an advanced architectural pattern that addresses some of the limitations found in traditional MVC. Originating from Microsoft's development ecosystem, MVVM is designed to provide a more structured and testable approach to application development, particularly beneficial for complex and data-driven iOS applications.

The MVVM pattern consists of three primary components: Model, View, and ViewModel. Each component has distinct responsibilities and interacts with the others in specific ways to maintain a clear separation of concerns.
Responsibilities:

Responsibilities:

Responsibilities:

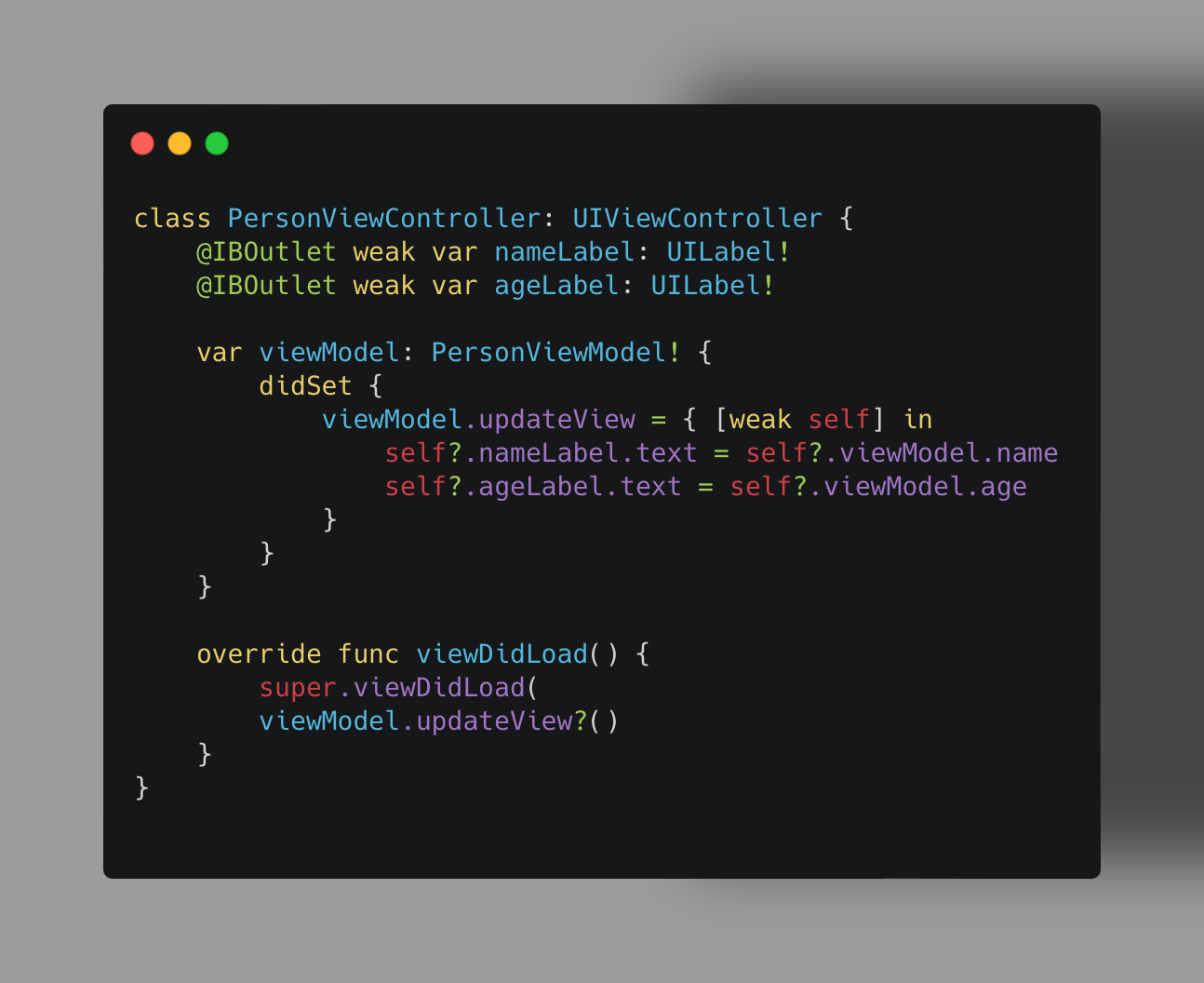
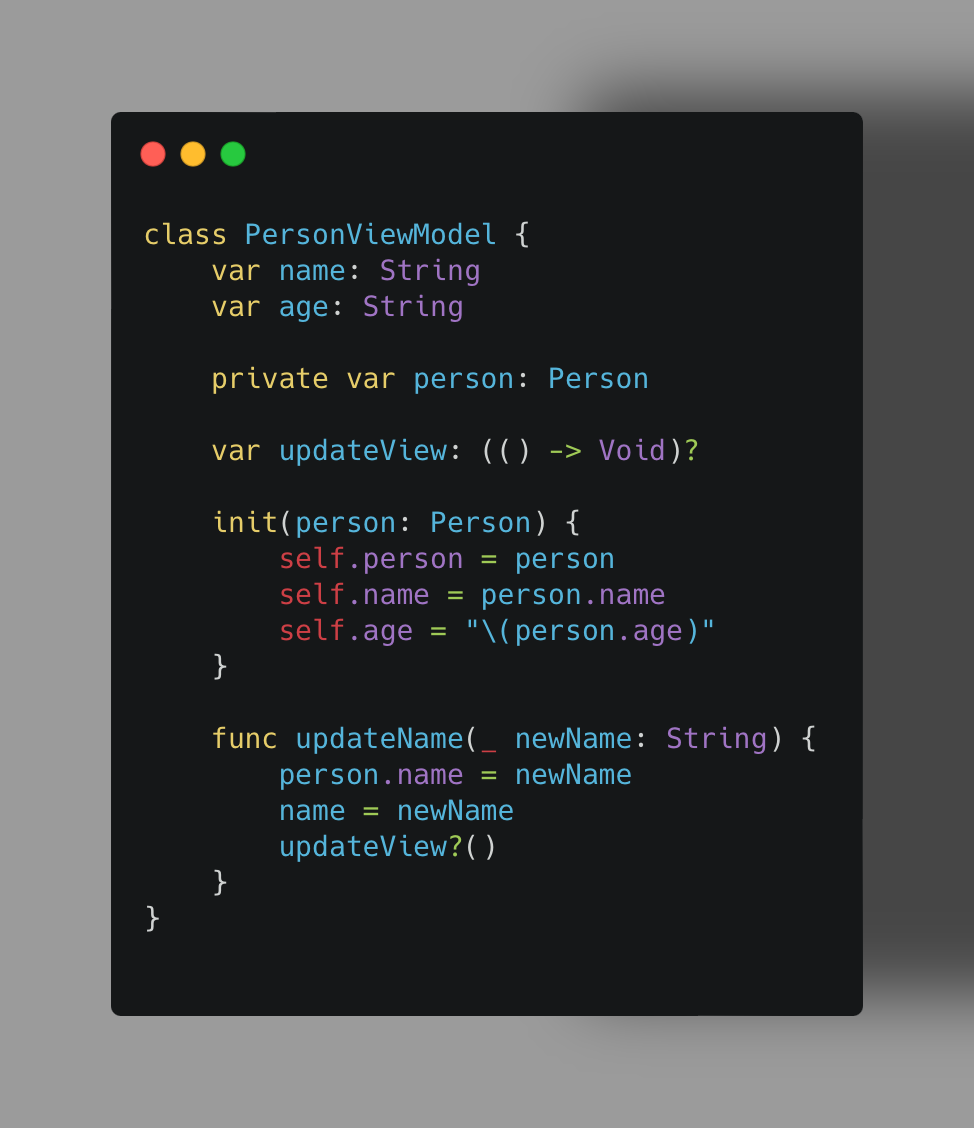
In this example:
Why use MVVM?
Advantages
Disadvantages
When to use MVVM
The MVVM pattern provides a robust framework for building maintainable and testable iOS applications. By introducing the ViewModel, MVVM enhances the separation of concerns and simplifies the View's responsibilities. In the next section, we will explore the VIPER pattern, which takes modularity and separation of concerns even further by breaking down the application into more granular components.
VIPER (View-Interactor-Presenter-Entity-Router):
So far, we've explored MVC and MVVM, two popular architecture patterns for iOS apps.
Now, let's dive
into the world of VIPER (View-Interactor-Presenter-Entity-Router). Buckle up, as this is
a powerful
architecture for complex apps, but it demands a bit more understanding.
VIPER is an advanced architecture pattern designed to improve the separation of concerns
by breaking
down the application into smaller, more manageable components. VIPER stands for View,
Interactor,
Presenter, Entity, and Router. This pattern ensures that each component has a
well-defined responsibility,
leading to a modular and scalable architecture.

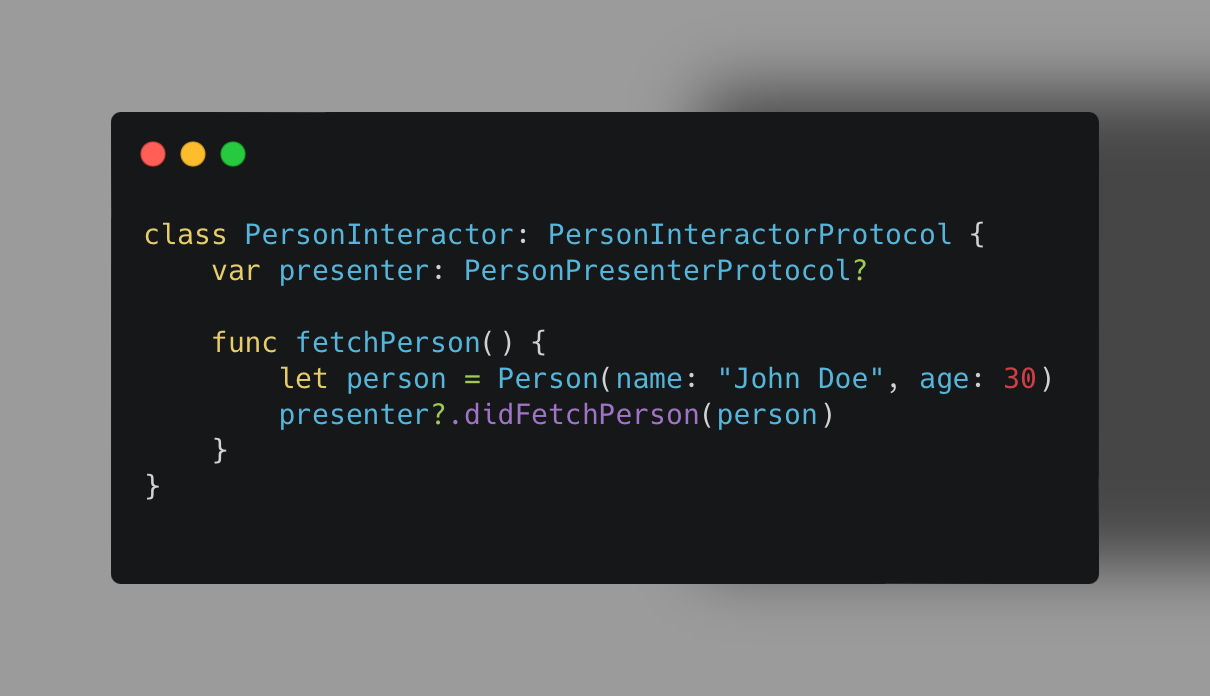
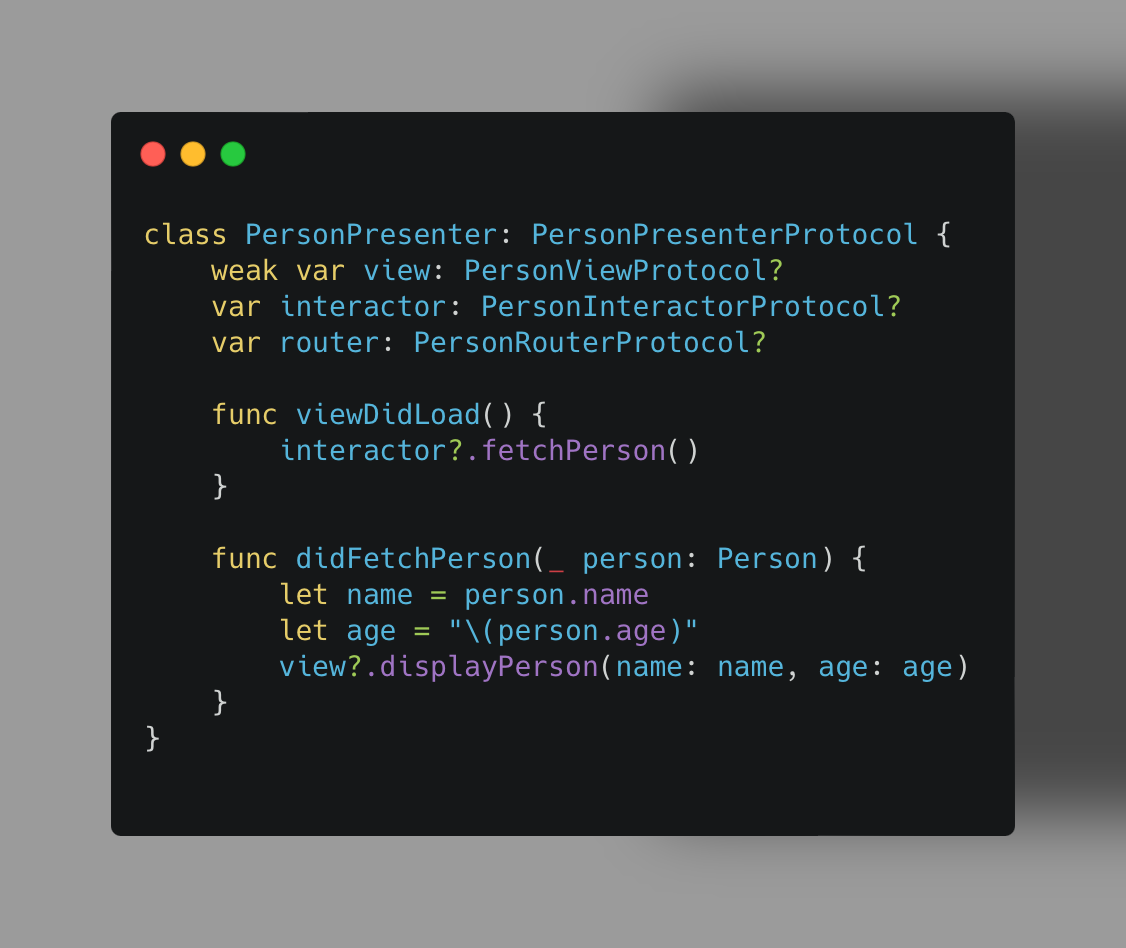
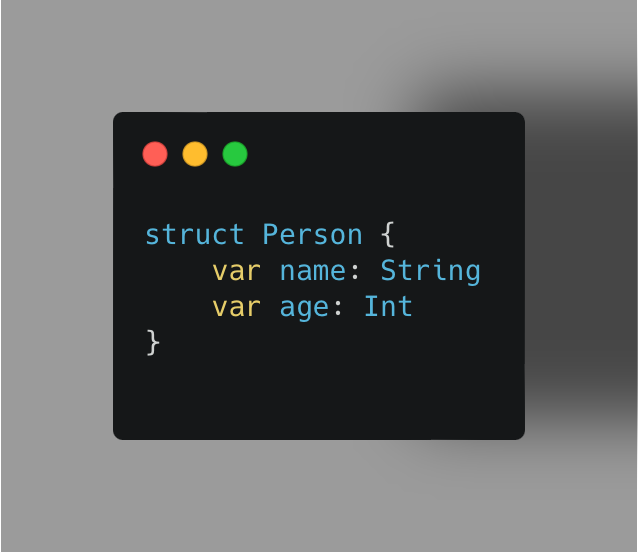
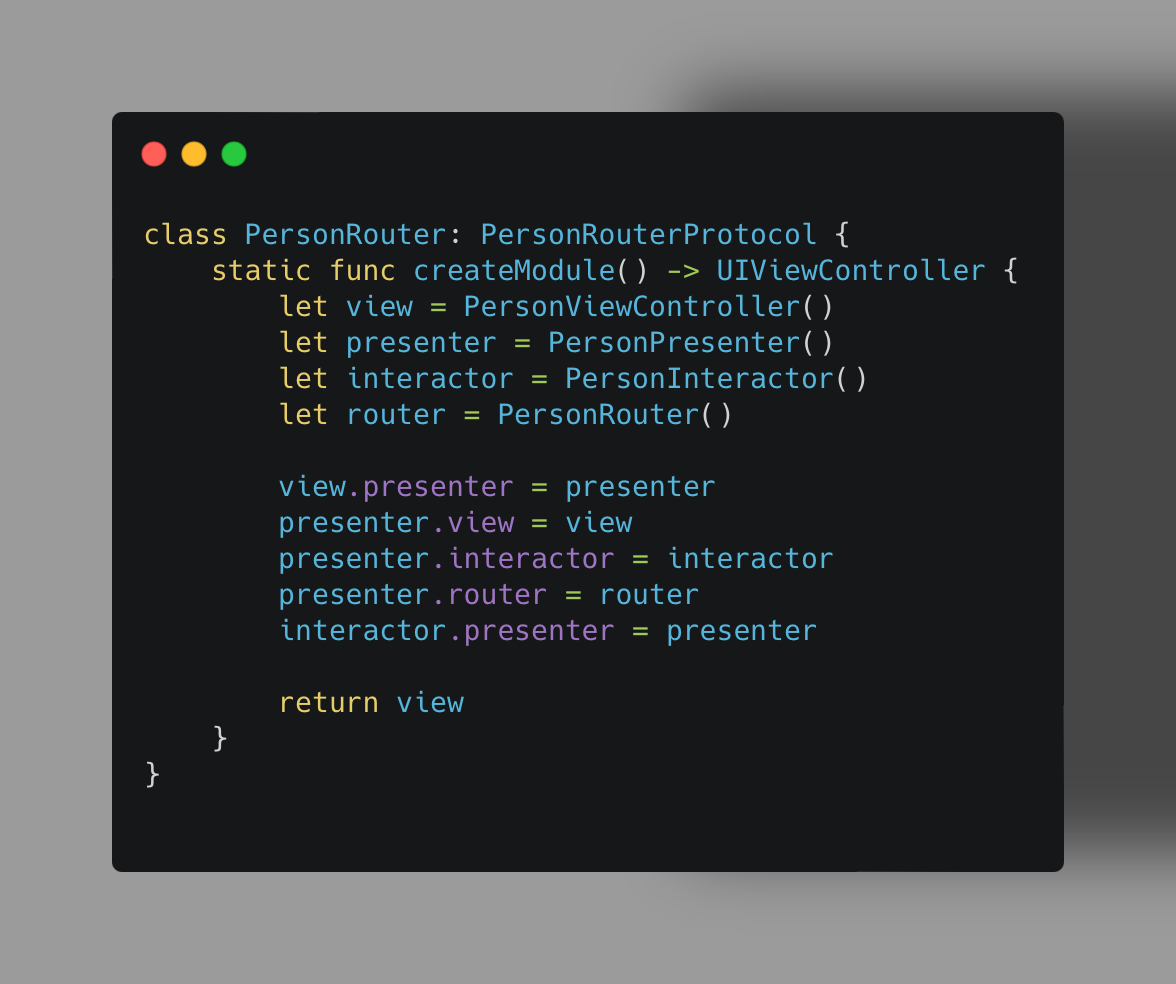
Components of VIPERVIPER (View-Interactor-Presenter-Entity-Router):
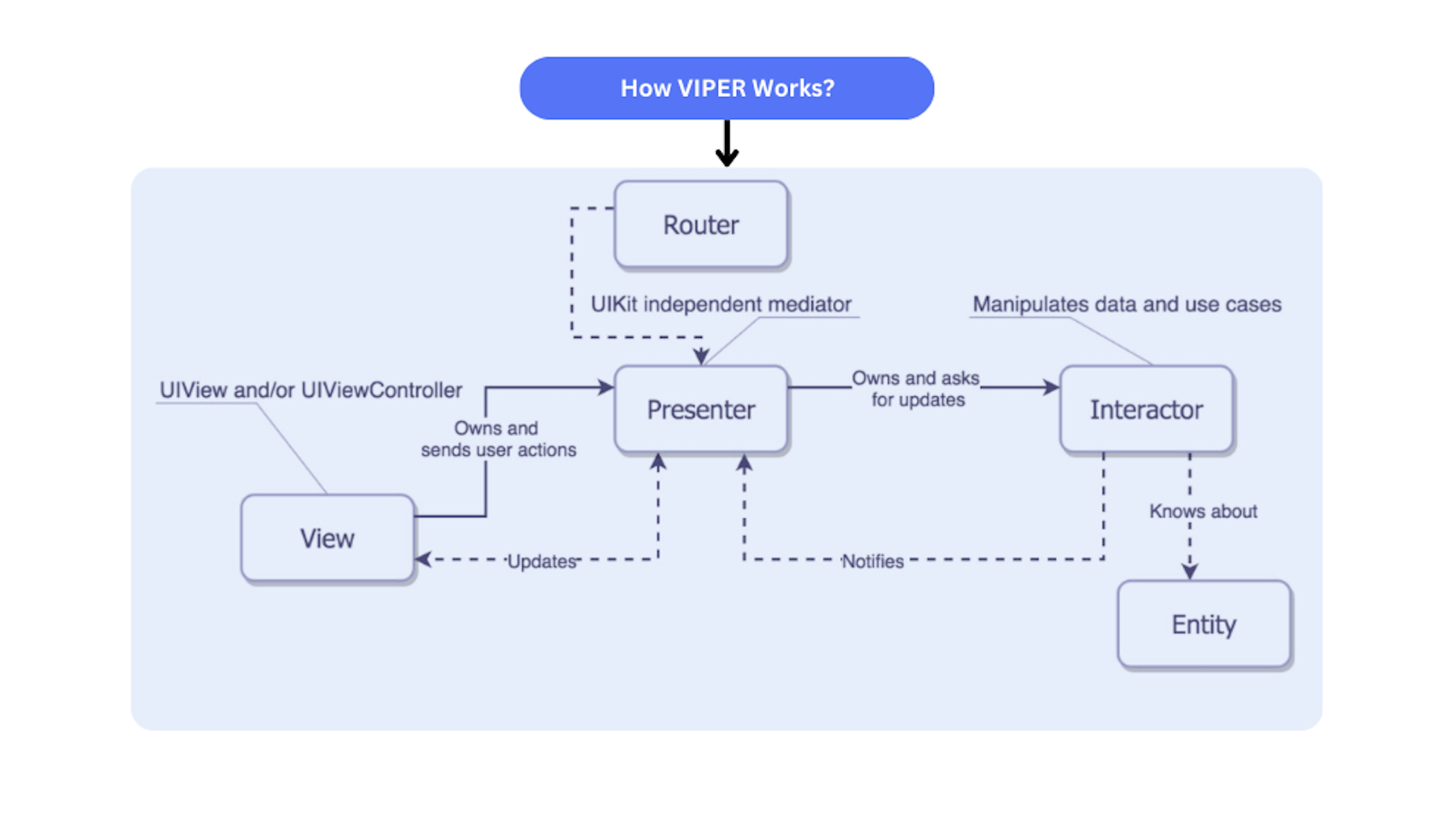
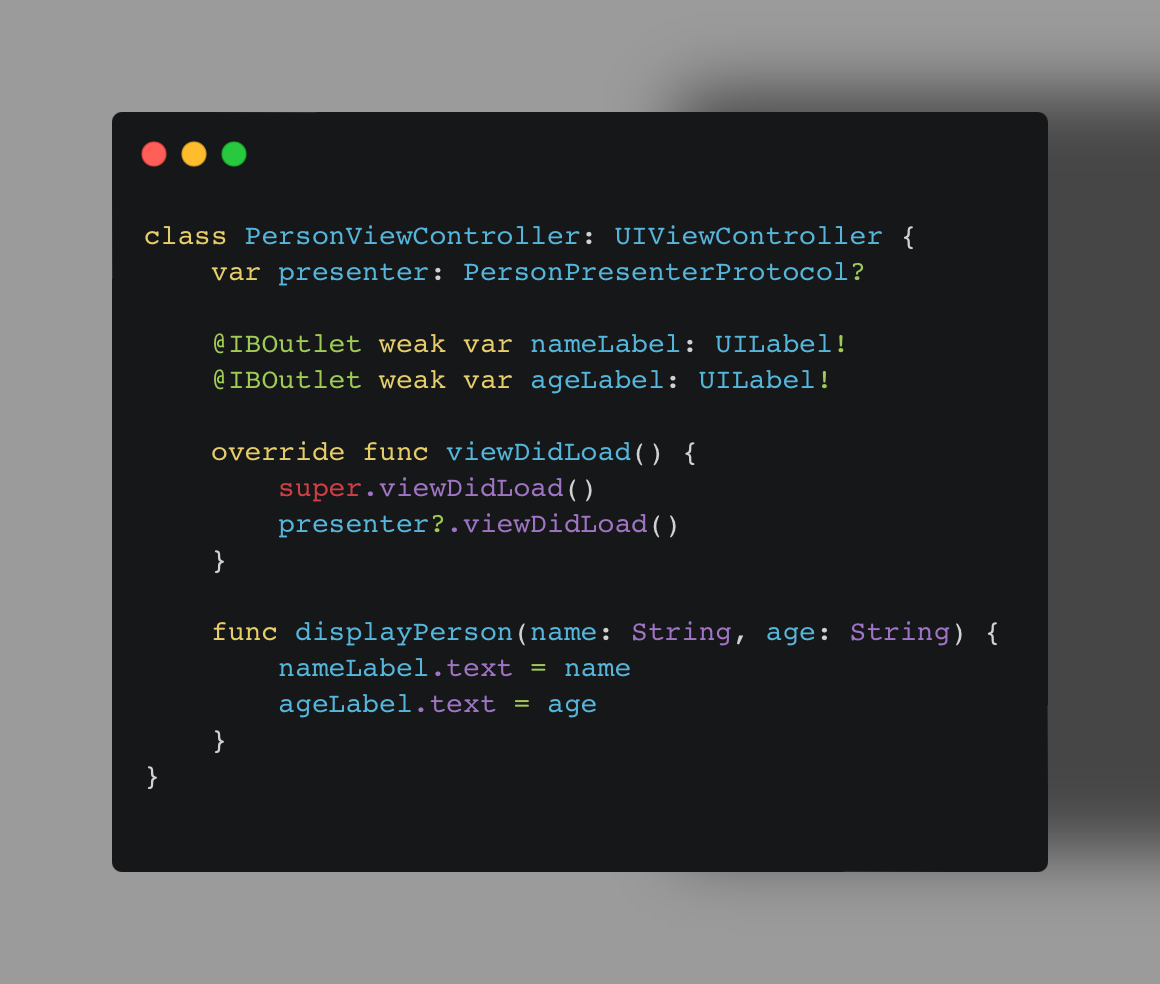
The VIPER pattern consists of five primary components: View, Interactor, Presenter, Entity, and Router. Each component has specific roles, ensuring a clean separation of concerns and promoting a modular architecture.
Responsibilities:

Responsibilities:

Responsibilities:

Responsibilities:

Responsibilities:

Why use VIPER?
Advantages
Disadvantages
When to use VIPER
The VIPER pattern provides a highly modular and scalable architecture for building maintainable and testable iOS applications. By breaking down the application into five distinct components, VIPER ensures a clean separation of concerns and promotes a more organized and manageable codebase.
Join the Conversation:
With a clear understanding of MVC, MVVM, and VIPER, you are now equipped to make
informed
decisions about your app's architecture. Start building your iOS apps with confidence,
knowing that a
well-structured architecture will make your development process smoother, your codebase
more
maintainable, and your app more scalable.
We'd love to hear about your experiences with these architecture patterns. Share your
thoughts,
questions, and projects in the comments below. Let's learn and grow together as a
community of iOS
developers.
Happy coding!